ここのところ仮想通貨が話題になっていますね。国内の取引所大手といえば、coincheckが有名かと思います。
なんとなく管理画面を眺めていたところいくつかAPIが提供されているのを見つけたので、ちょっと遊んでみました。
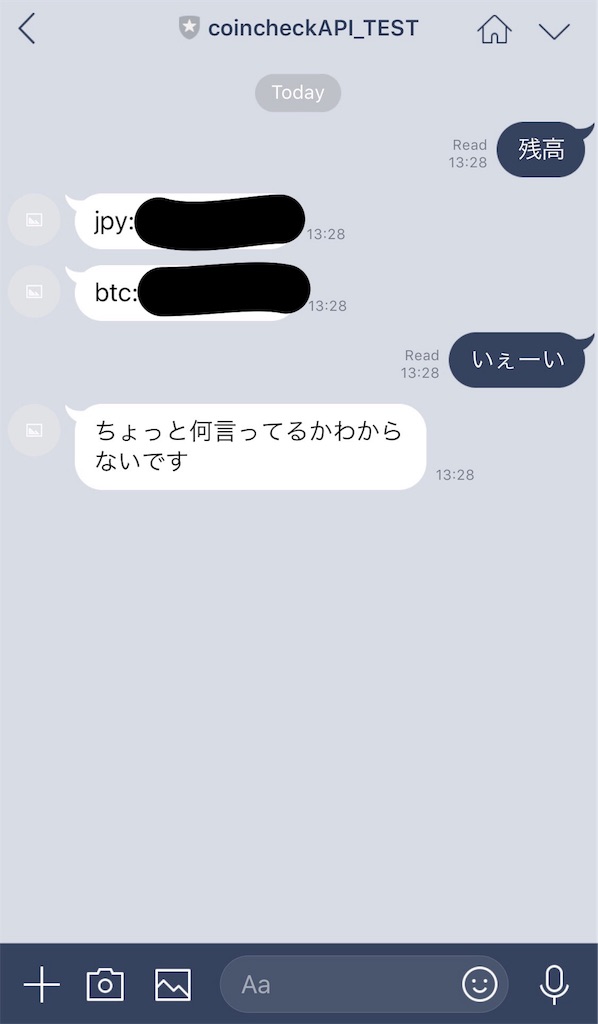
結果、LINEbotでcoincheckの残高を確認できるようになりました(日本円とビットコインのみ)
こんな感じです。できることがしょぼいのは勘弁してください!

なお、技術的には大したことをしていないので詳しい説明は省きますが、LINEのMessagingAPIを使ってGoogle Apps Script(以下、GAS)で実装してます。
この記事では、主に以下について説明しています。
・LINE MessagingAPIとcoincheck APIの連携のやり方
・Google Apps Scriptの使い方
利用はすべて無料ですので、ご安心ください。
- さいしょの準備
- Googleアカウントの取得
- LINE Developesアカウントの取得
- coincheckでAPIキーを取得する
- Google Apps Scriptにプログラムを実装する
- LINE側の設定に戻る
- LINE botと友達になる
- コインチェックの残高を確認してみよう
- APIで遊ぶのはなかなか楽しい!
さいしょの準備
今回はLINEで特定のメッセージを入力すると、coincheckの自分の残高が返却される仕組みを作ります。
最初に準備が必要なものは以下です。
①Googleアカウント
②LINEアカウント
③LINE Developesアカウント
④coincheckの口座
これさえ揃っていれば、こなれた方なら1時間くらいで作れます。
順を追って簡単に説明していきます。作業は基本的にPCでの操作を想定していますので、スクリーンショットも基本的にPC画面のものです。
Googleアカウントの取得
ほとんどの方はGoogleアカウントをお持ちだと思うので、登録手順は省きます。ふだんgmailを使われている方は、すでにGoogleアカウント取得済みです。
まだお持ちでない方はこちらからどうぞ。
Google アカウントの作成
LINE Developesアカウントの取得
これはちょっと面倒かもしれません。
まずは以下の手順を参考に、LINEのDevelopesアカウント登録を行います。
このときご自身のLINEアカウントに登録しているメールアドレスとパスワードを入力するので、忘れた方は頑張って思い出してください!
どうしても思い出せないときは、公式のヘルプが参考になります。
Help Center | LINE
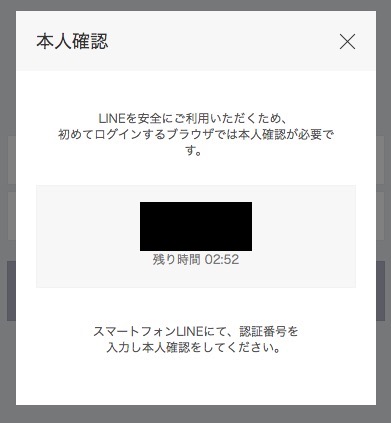
ちなみに初めてログインする端末の場合は、こんな感じの確認画面が表示されると思います。

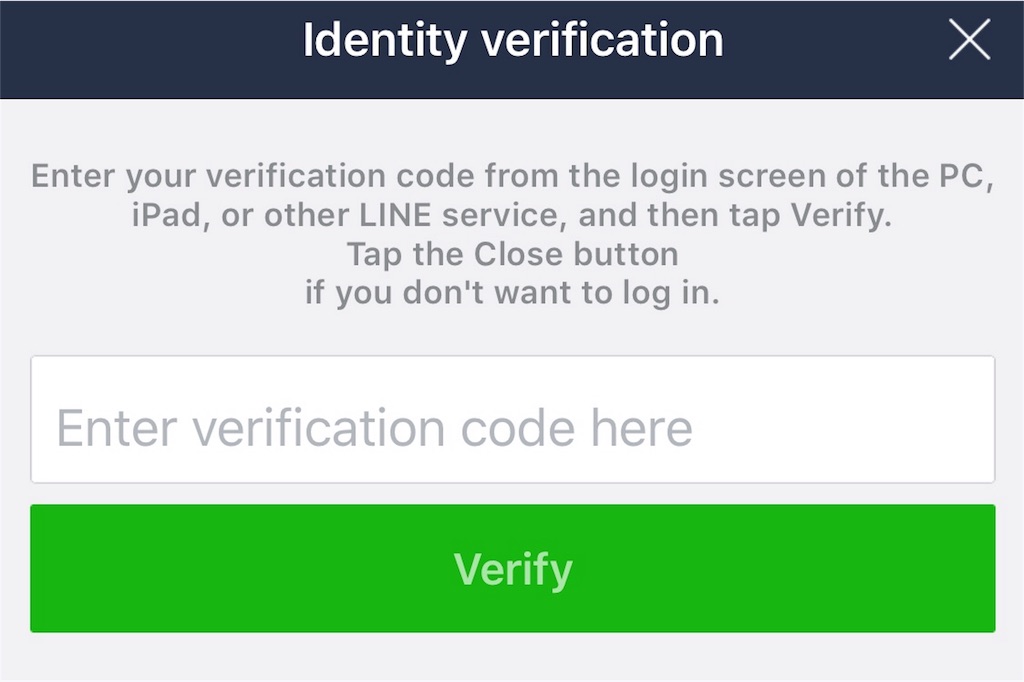
表示されている数字を、LINEアプリの認証画面に入力すれば認証完了でログインできます。
↓これはスマートフォンの画面です。

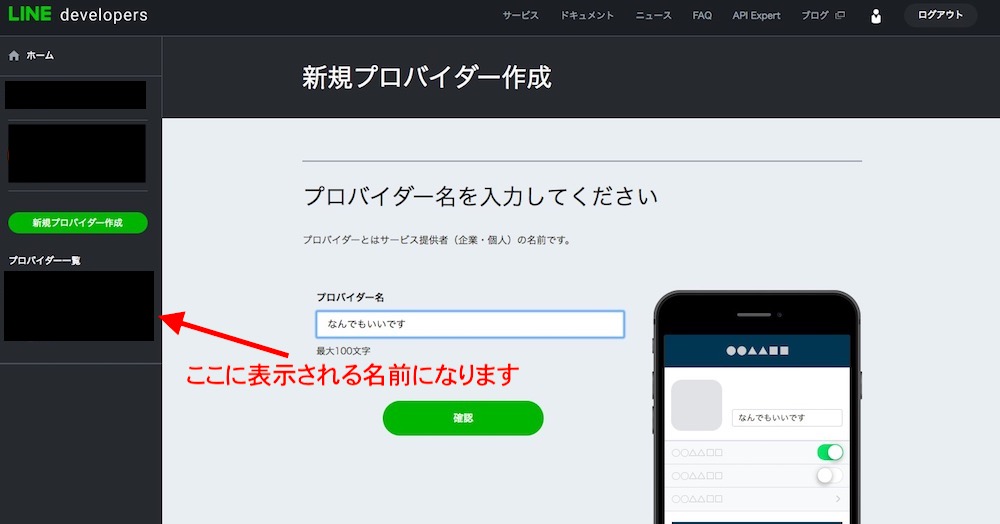
さて、LINE Developersの新規プロバイダ名は、適当な名前で構いません。
僕は自分の名前をつけました。入力したら確認をクリックしてください。

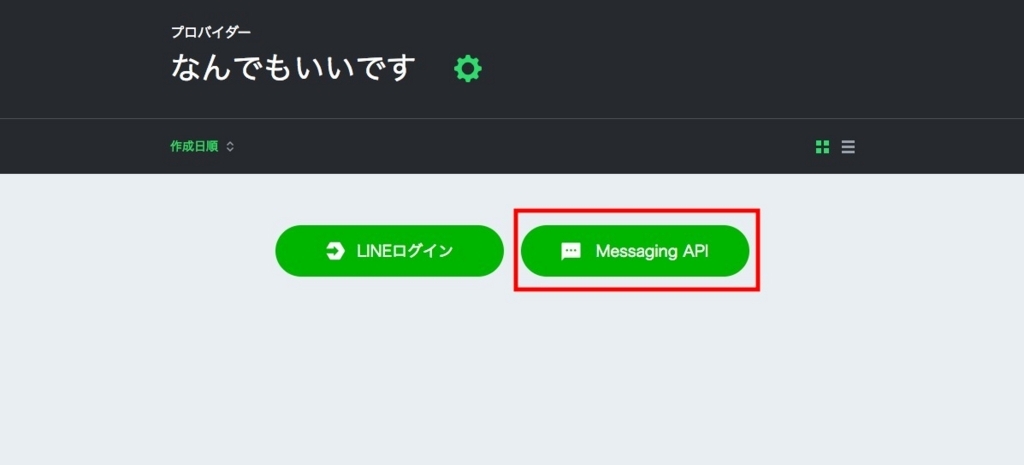
これでプロバイダが作成されました。続いて新規チャンネルの作成画面になります。Messaging APIを選択してください。

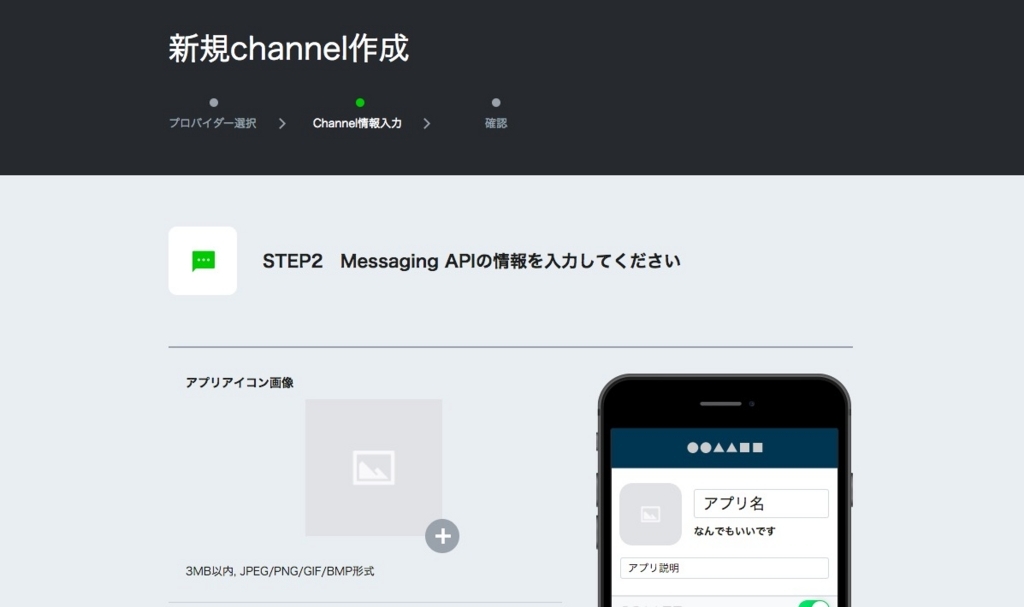
新規チャンネルの作成はこんな画面です。

入力要素は以下になります。
・アプリ名 → 作成するbotの名前(適当で構いません)
・アプリの説明 → 作成するbotの説明(適当で構いません)
・プラン → 「Developer Trial」を選択してください。開発のためのお試し版という位置付けですが、今回のような小規模の開発であれば十分です。
・大業種 → 「個人」を選択。
・小業種 → 「個人(IT・コンピュータ)を選択。ここはなんでも構わないと思います。
・メールアドレス → LINEからの連絡先です。これといって宣伝などが来ることはないので、お好きなメールアドレスをどうぞ。
上記全てを入力したら、利用規約にチェックを入れて作成をクリックします。

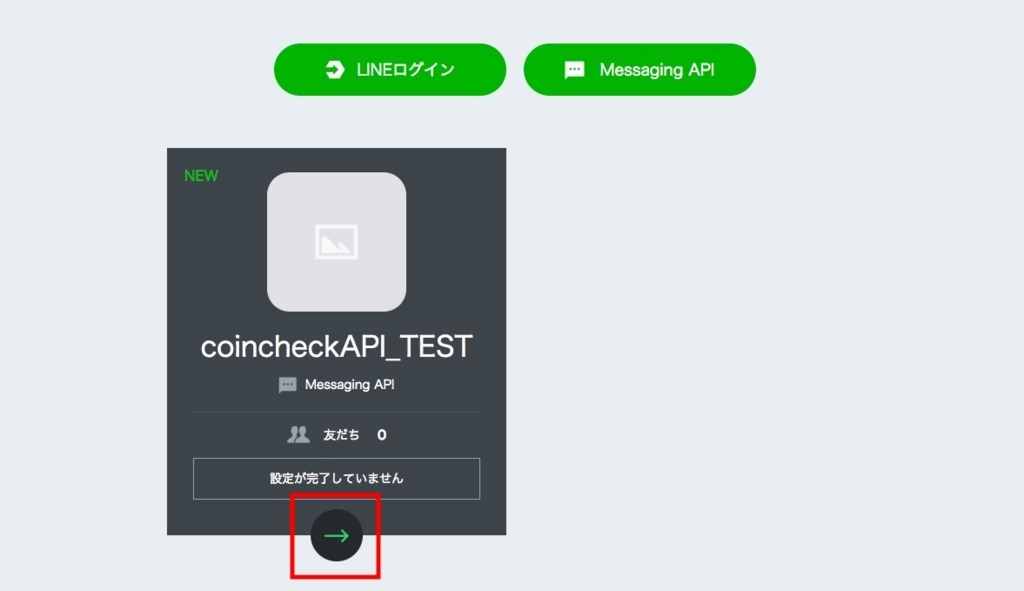
これで開設ができました。次はチャンネルの設定を行います。
設定をクリックしてください。

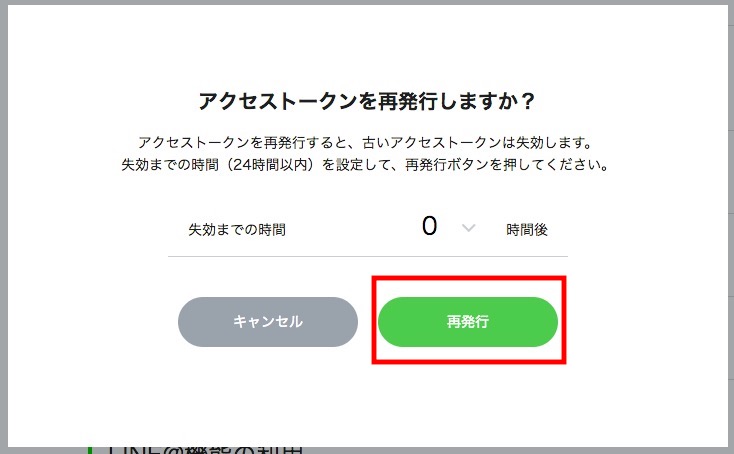
チャンネル基本設定画面で、まずはアクセストークンを発行します。再発行をクリックします。

こんな画面になるので、このまま再発行をクリックします。時間数は、以前発行していたアクセストークンが無効になるまでの時間なので0時間のままで構いません。

これでアクセストークンの欄にずらずらと長い文字列が表れるので、コピーして、メモ帳などにペーストしておいてください。
Webhook URLは後半で設定するので、この時点では何もしなくても構いません。
ここまででLINE側の設定はいったん完了です(後ほど、Webhook URLの設定を行いますので、まだ画面は閉じないでください)
coincheckでAPIキーを取得する
まず大前提として、ここで取得するAPIキー(文字列)は絶対に他人に教えてはいけません。
第三者にAPIキーを知られてしまった場合、あなたのcoincheck残高情報を知られてしまう恐れがありますので、管理には気をつけましょう。
すこし説明を補足しますと、coincheckで利用できるAPIには2種類あります。ひとつはPublicキーと呼ばれるもので、通貨ペアのレートだったり、板情報だったりと、一般に公開しているような情報を教えてくれるAPIです。
もうひとつがPrivateキーというもので、残高や送金履歴など、あなただけが確認できる情報にアクセスするAPIです。
今回は残高を教えてくれるプログラムを作りたいので、このPrivateキーを取得します。
画面を見ながら説明していきます。
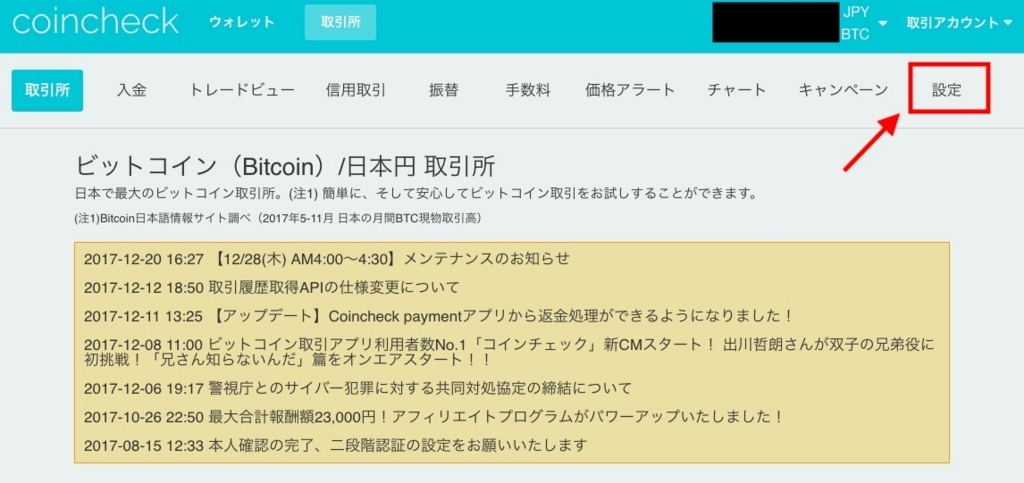
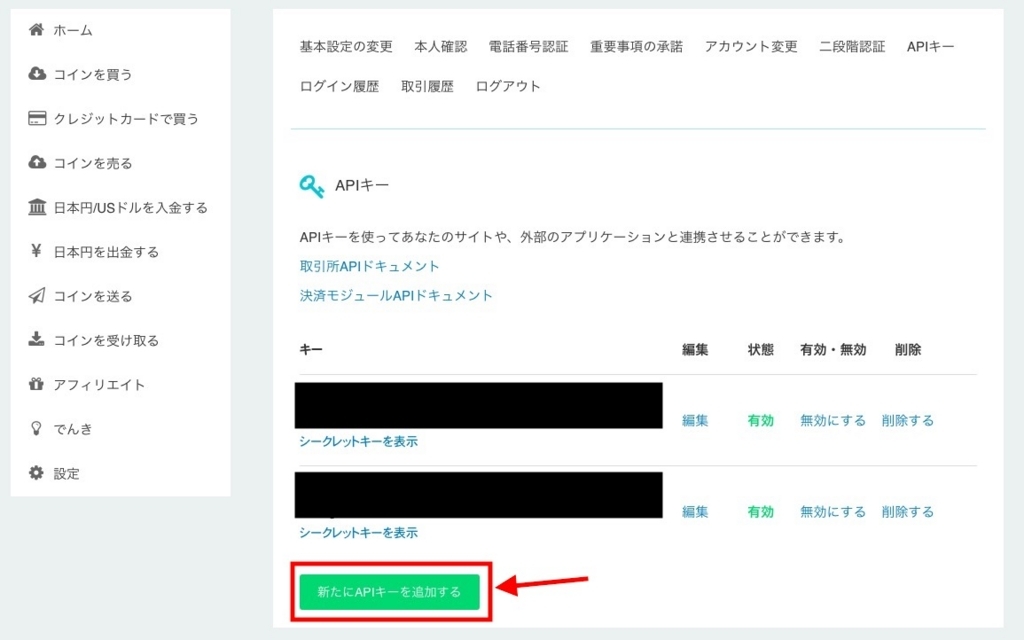
まずcoincheckの管理画面にログインして、右上の設定をクリックします。

そしたらば、APIキーという項目をクリックします。

新たにAPIキーを追加するをクリックします。

これは、発行するAPIキーにどこまで参照権限を与えるか?という内容です。「残高」にだけチェックを入れましょう。

APIキーは絶対に第三者に教えてはいけないと書きましたが、許可する範囲を残高情報の参照のみにしておけば、万が一APIキーを他人に知られてしまっても、残高が盗み見られるだけで済みます(そもそもAPIキーが意図せず流出した時点で怖いですが・・・)
最悪なのは送金・出金の権限を取られてしまうことなので、これはチェックを入れないように気をつけましょう。
(逆にいうと、うまくプログラムを作れば、送金・出金や注文まで作り込めるということです)
さらに画面下部でログイン用パスワードを入力したら、OKをクリックします。

これでAPIキーが発行されました。

coincheckのAPIを使うためのアクセスキーと、個人情報にアクセスする認証を行うためのシークレットアクセスキーです。この2つはプログラムを実装する段階で使用するので、控えておきましょう。
さて、これで必要なAPIキーを取得できました。ようやくプログラムの実装に入ります。
Google Apps Scriptにプログラムを実装する
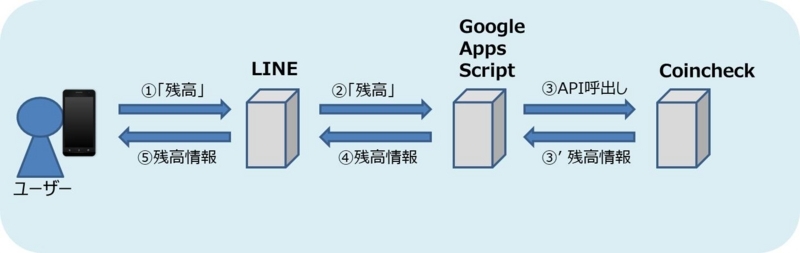
登場要素が増えてきたので、図で整理します。

今回作ろうとしている仕組みでは、以下の流れで処理が進みます。
①ユーザー(自分)がLINEbotにメッセージを送る
②LINEサーバはユーザが入力してきたメッセージをGASに渡す
③・③'GASはプログラム内でメッセージを解析、コインチェックのAPIを呼び出して、残高情報を取得する
④GASはLINEサーバにメッセージを返答する
⑤LINEサーバはユーザー(自分)にメッセージを返信する
ここからは③および④の部分を作ろうとしています。
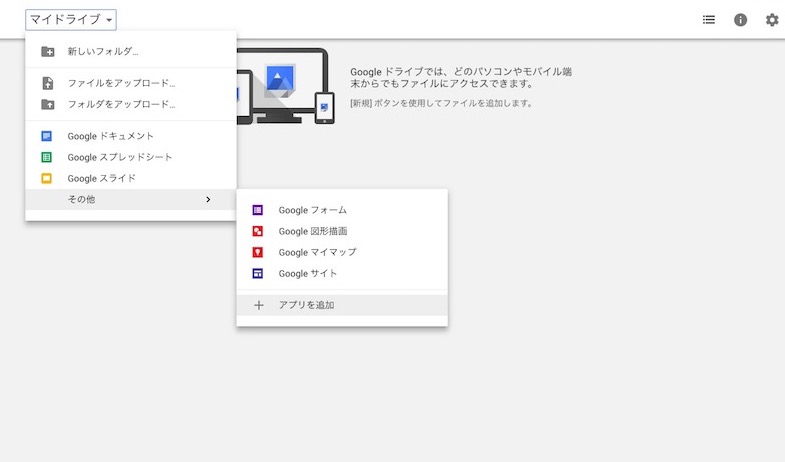
まずGoogleドライブにアクセスします。
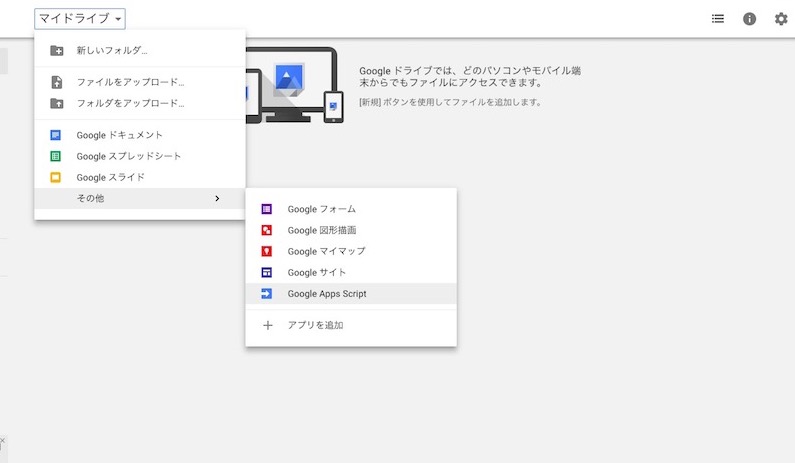
続いて、マイドライブ -> その他 -> アプリを追加をクリックします。

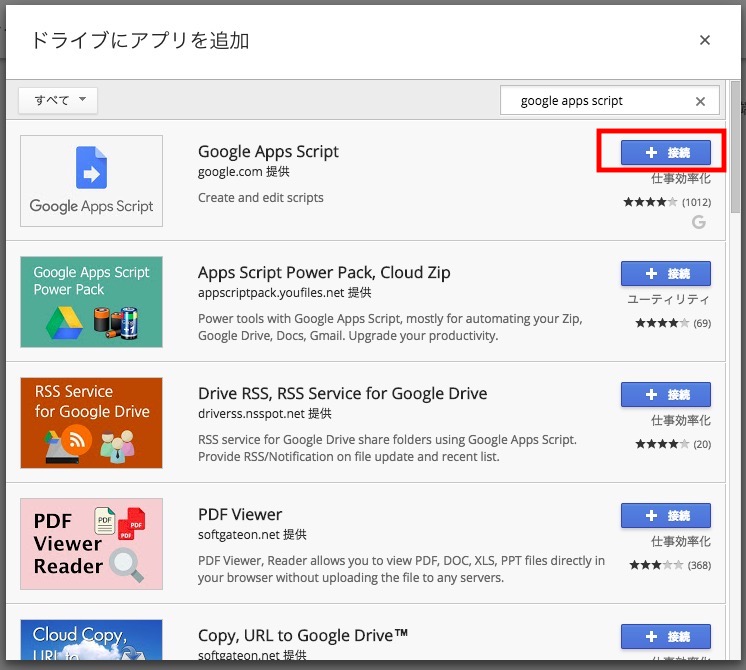
アプリの追加画面になるので、右上の検索ウィンドウに「google apps script」と入力してEnterキーを押下、先頭に出てきたGoogle Apps Scriptの接続をクリックします。

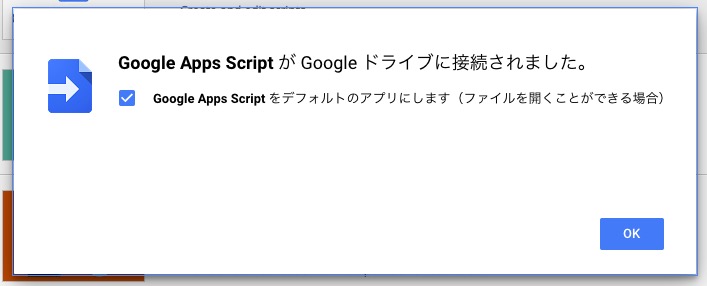
確認画面はOKで大丈夫です。これでGoogle Apps Scriptが有効になりました。

グーグルドライブのトップに戻って、新規作成からGoogle Apps Scriptを選択します。

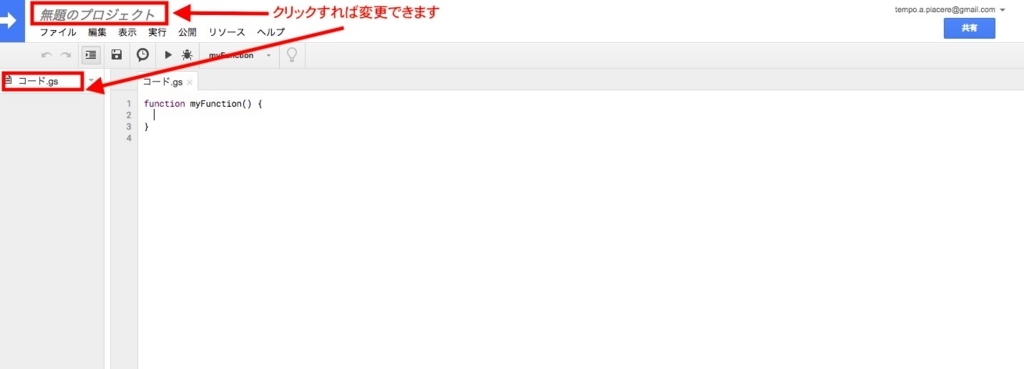
こんな感じの画面が開きます。ここにコードを書いていきます。
まず、見やすくするためにプロジェクト名とファイル名を適当に変更します。これはプログラムの動きに関係ないので、お好きな名前でどうぞ。

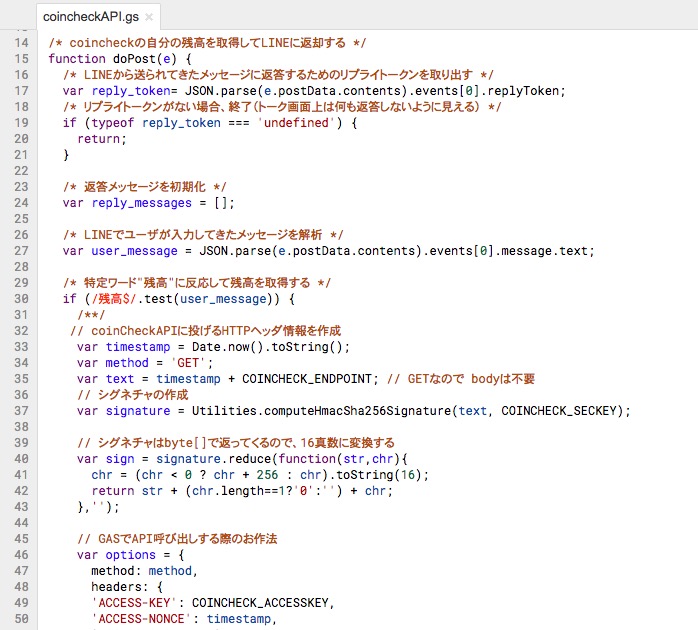
コードはこんな感じです。インターネットの先達のみなさまをかなーり参考にさせていただきましたので、コードを丸々載せるのはちょっと遠慮しておきます。
オリジナルで複雑な処理は書いていないので、ググればだいたい書けると思います。

今回使っているAPIはLINE MessagingAPIとcoincheckのAPIです。公式でドキュメントが公開されているほか、インターネット上に詳しいコードの書き方を載せてくださっている方もいらっしゃるので、参考にしてみてください。基本は、公式のドキュメントを参照することだと思います。
LINE MessagingAPIの仕様
取引所APIドキュメント | Coincheck(コインチェック)
データを仕様に則って受け渡す、の流れをつかむのが大事です。
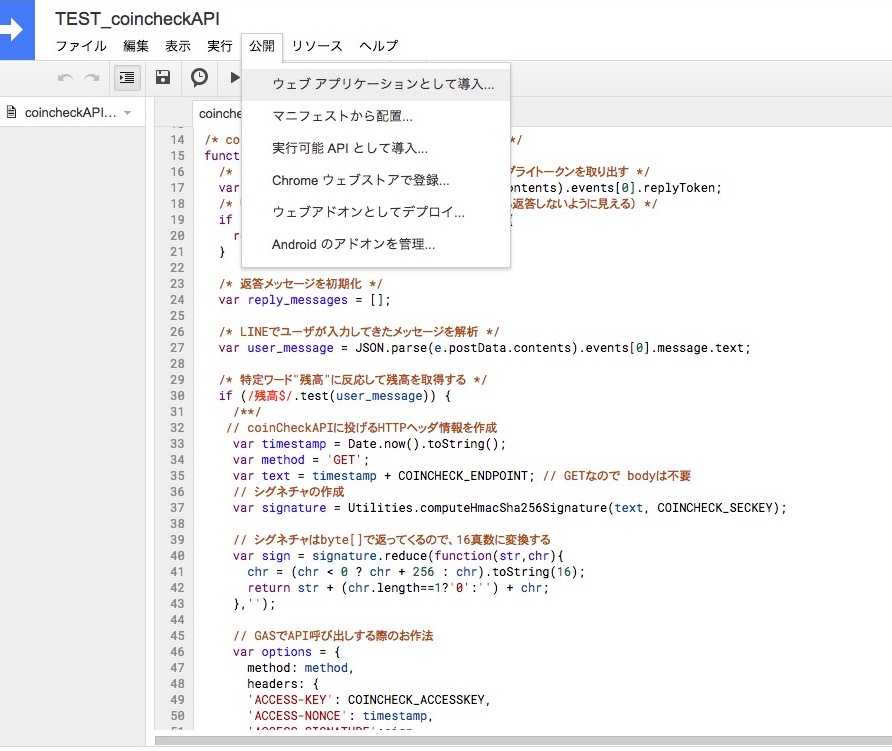
プログラムを書き終わったら、このプログラムにアクセスするURLを取得します。画面上部のタブから 公開 -> Webアプリケーションとして導入を選択します。

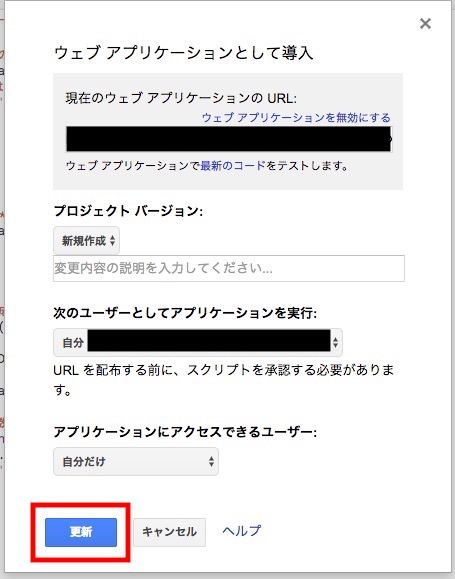
自分だけで使いたいのですが、LINEサーバからのアクセスを許可するためにアプリケーションにアクセスできるユーザは全員にしておきましょう。この時、プロジェクトバージョンは新規作成を選んでください。
そうしないと、プログラムの変更が反映されないようなので(それに気づかず、1時間ほど格闘しました)

最後に表示されるURLをコピーしてください。これはLINE側のwebhookURLに記入するものです(後述します)

実装で気をつけたいポイント
ここは少しだけ技術的な話をするので、興味のない方は飛ばしていただいて構いません。
具体的には、LINEのAPIドキュメントを参照してください。
LINE側で受け取れるメッセージ数の上限
5つまでとなっています。これを超えると、受け取った順に表示するではなく、まったく表示されないみたいです。要は既読スルーになります。

coincheckのAPI呼び出し仕様
APIの呼び出し方でかなり手こずりました…特にHTTPヘッダに付与するシグネチャを生成する段階でかなりハマりました。
生成自体はcomputeHmacSha256Signature(value, key) メソッドで出来るのですが、返り値がbyte[ ]なので、16進数の文字列表現に整形しないといけません。
こちらのページをものすごく参考にさせて頂きました。
【Google Apps ScriptでbitFlyer API】資産残高を取得する | ITな暮らしhack
Google Apps Scriptで使用できるメソッドなどはこちらを参照してください。
LINE側の設定に戻る
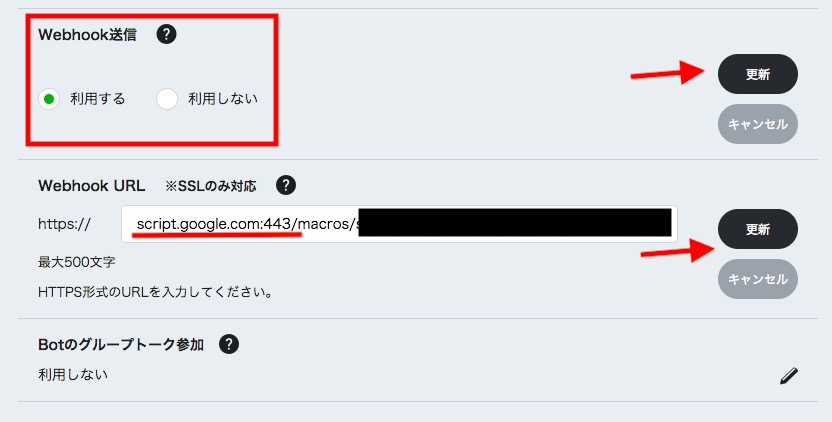
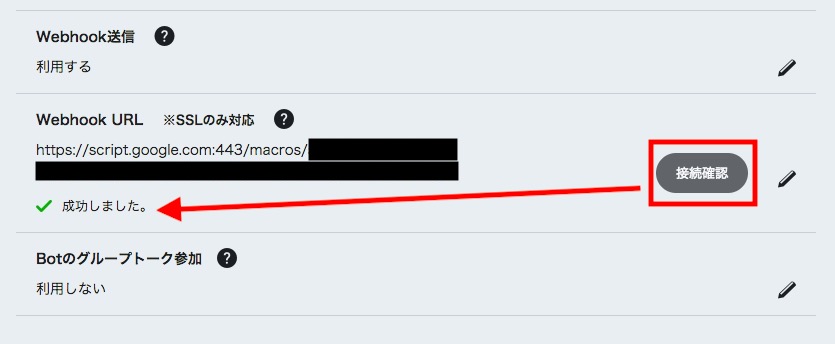
さて、LINE Developersのチャンネル基本設定画面に戻ります。先ほどGASでコピーしたURLを管理画面のWebhookURLに貼り付けてください。
このとき、先頭のhttpsプロトコルは入力しなくて大丈夫です。また、この部分にポート番号をつけてあげる必要があるみたいなので、「443」を追記します。
(APIの仕様は公式を参照するしかないので、具体的な内容は MessagingAPI仕様をご一読ください)

そしたら、接続確認を実行します。問題なければこうなります。

LINE botと友達になる
おつかれ様でした!これで準備は完了です、作成したLINEのbotと友達になりましょう。
LINEのチャンネル基本設定画面の下部にQRコードが表示されているので、これをLINEアプリの友だち追加で読み取ります。

コインチェックの残高を確認してみよう
さて、LINE botと友達になれたらトーク画面で「残高」と入力してみます。冒頭でお見せしたものと同じですが、結果はこんな感じです。

今回は「残高」という入力に反応するように作りましたので、それ以外のワードを入力しても教えてくれません。某芸人の名フレーズで返答してくれます。

LINE使ってセキュリティだいじょうぶ?
おそらくみなさんこれが気になるのではないかと思いますが、APIのアクセスキーというのは許可する操作を限定して発行されるものです。
今回は残高情報の取得だけを許可するAPIキーを発行していますので、万が一、第三者にAPIキーを奪われて悪用されてしまっても、残高情報を盗み見られるだけに留めることが出来ます。
ちなみにLINEを使った残高照会の発想は、みずほ銀行や三井三友銀行といったメガバンクでも提供されている仕組みです。
スマホ自体が盗難されてしまった場合の対策としては、スマホのセキュリティ設定やLINEアプリ起動時のセキュリティ設定で対応する方針みたいです。
APIで遊ぶのはなかなか楽しい!
今回はcoincheckのAPIを使って残高情報を取得するように作りましたが、GASになにをどう実装するかで、出来ることはどんどん増えます。
それこそ仮想通貨の注文まで出来るように作ることもできますので、興味のある方は調べてみてください。
また、coincheck以外の仮想通貨取引所でもAPIを公開しているところはありますし、仮想通貨取引所に限らず、たとえば雑談のためのAPIを公開しているところもあります。
ちなみに雑談対話でいうと、リクルートやdocomo、ユーザーローカルの提供されているAPIが使いやすいと思います。
API呼び出しの仕組みとGASの使い方がわかってしまえば、LINEと連携していろいろ出来るということですね。
さらにいうとLINEのwebhookURL送信先はGASでなくても構いません。要はhttps通信ができるサーバが相手であれば良いわけです。
こちらも、興味のある方はぜひ調べてみてください。
ではでは!
botを作るにあたって、以下のページを参考にさせていただきました。ありがとうございます。
・coincheckのAPI呼び出し方について
各ビットコイン取引所APIの認証で陥りやすいポイント - Qiita
API入門(1)取引所のリアルタイムレートをゲット! : ビットコおじさんの仮想通貨情報局
・GASでのハッシュ値生成について
【Google Apps ScriptでbitFlyer API】資産残高を取得する | ITな暮らしhack
・coincheck取引所API仕様(公式)
API入門(1)取引所のリアルタイムレートをゲット! : ビットコおじさんの仮想通貨情報局
